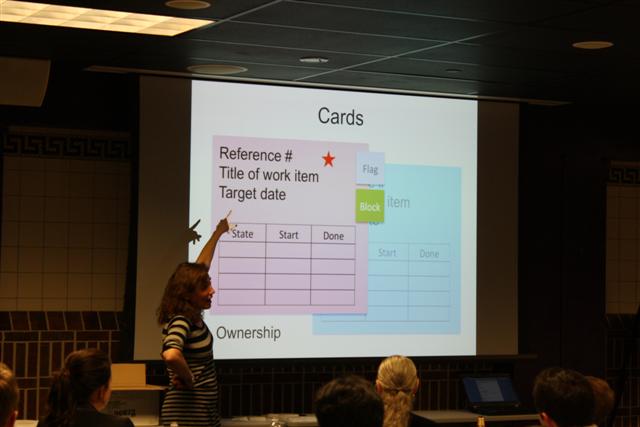
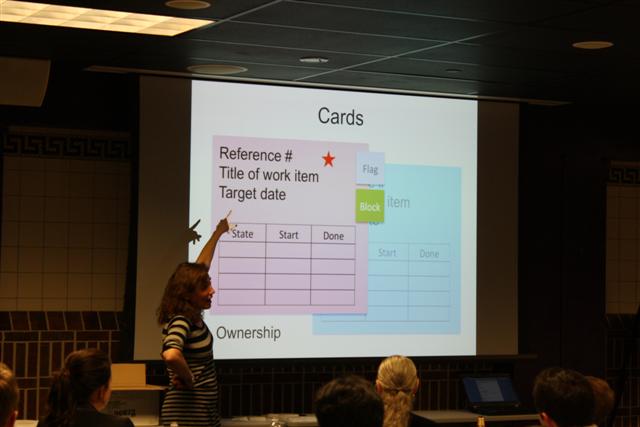
Julie Chickering, an Agile Coach with
Rally Software, presented to 90 people an introduction to Kanban Tuesday night. Here's a few pics of the evening.



Many in the audience were using Kanban and had good comments. One person talked about using swim lanes to ensure that technical debt was actually done, so they had a lane for the usual features and a lane for technical debt that according to their policies had to have something in it.
I know nothing about Kanban. My (probably misguided) takeaways:
Kanban not as perscriptive as scrum
Kanban Focus:
1. Visualize workflow
2. Limit Work In Progress (WIP)
3. Measure and maximize flow of work
4. Make policies explicit
5. Improve the process
A Goal: move work through in predictable sustainable manner.
Advantage of Kanban is you can start where you are. First step is to visualize work flow.
Where does work demand come from? what frequency? what size?
WIP Limits are the number, not the size of tasks.
In the daily standup, walk the board from right to left and see what it tells you. Anything blocked? Unlike scrum, not everyone needs to talk.
Metrics: first one is to measure cycle time.