
This just takes three steps:
1. Include jQuery. We try to get it from Google, but if Google fails us, we get it from a local cache. I got this method from Paul Irish and his excellent HTML5 Boilerplate.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/libs/jquery-1.6.2.min.js"><\/script>')</script>
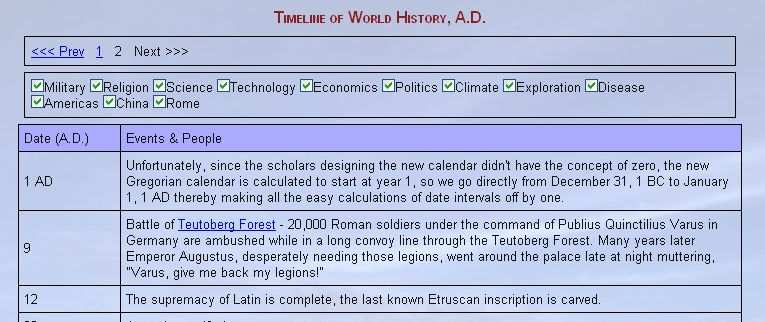
2. At the top of the page in a form we have this scrap of JavaScript which just toggles the visibility of rows which have the class of "military".
<input type="checkbox" id="military" checked onclick="$('.military').toggle();">
<label for="military">Military</label>
3. Lastly we add the class "military" to the row with that topic.
<tr class="military"><td>70</td><td>After 6 month siege the Romans under the direction of Titus destroy Jerusalem killing one and a half million Jews.</td></tr>Now the user can toggle on categories at will.
One of the nice things about this is that the work is all done on the client side, so the server is untaxed and the user has faster response time.
No comments:
Post a Comment